Wired Magazine introduced on the September 2008 issue a new
headline design created by
Mario Hugo. This cool headline design struck me with its beauty and simplicity. So I decided to turn this effect into a Photoshop tutorial. Although the effect is a bit different, all credit should be given to Mario Hugo.
Since he designed a custom typeface for these headlines, I had to find some similar typefaces to apply this effect. The first and obvious choice was the popular
Baby Teeth font. Fortunately there are
a lot of free alternatives, and one of them is
Disco Deck by
Iconian Fonts.
As usual, my tutorials are very long. It is not that the effect is difficult to achieve. In fact it is very easy. It is just because I don´t want to leave beginners out in the cold. Each step, no matter how easy it is, is explained in detail. Of course, I can unintentionally leave something unexplained, but I expect everybody, with a minimum Photoshop experience, to be able to follow the tutorial and reach the final result.
Hope you like this effect and if you come up with the same effect using a different font, please leave a link at the comments section, as usual.
Create the Background
Go to
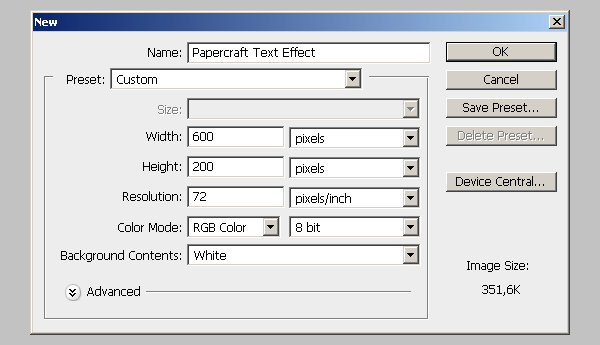
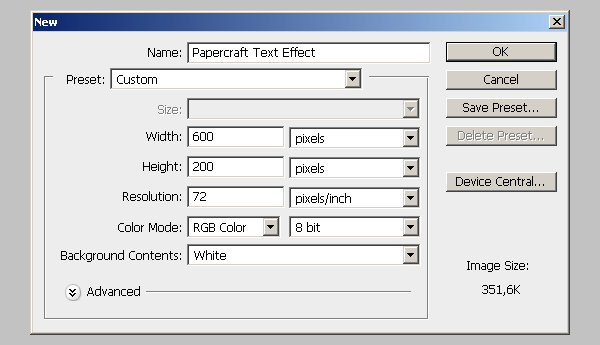
FILE > NEW… and create a new 600px x 200px document with a white background. Check the image below if you are unsure about the settings.

Now let´s create the gradient for the background. In fact, this is the gradient that we will be using for the text effect. It simply looked nice as the background too.
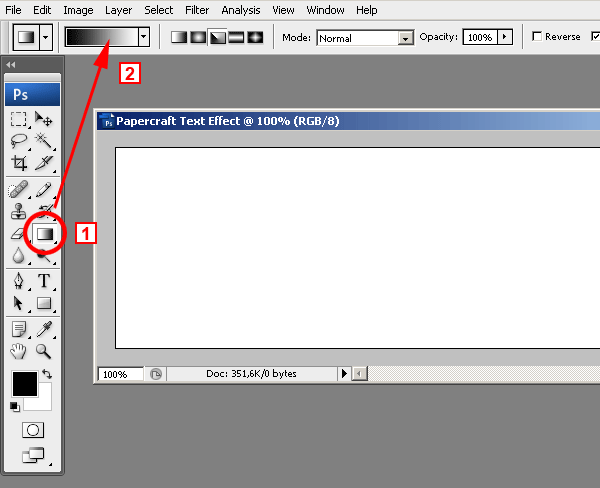
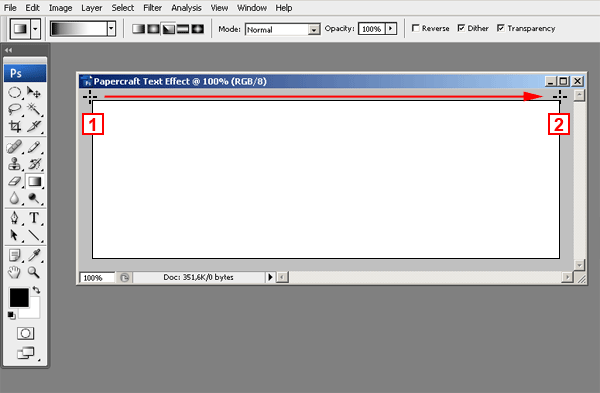
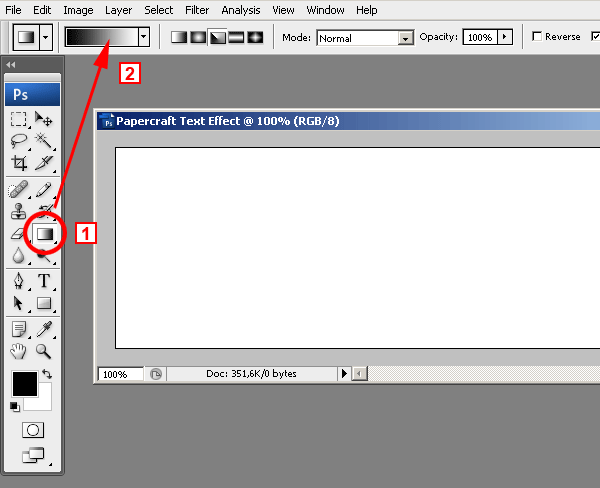
1 – Select the Gradient tool.
2 – Click on the gradient and the gradient editor window will open.

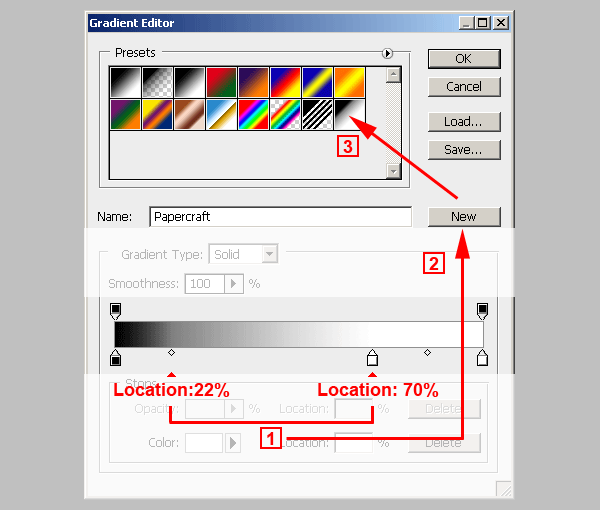
1 – Create the new gradient using the settings in image below.
2 – Click on the NEW button and give it a recognizable name.
3 – The new gradient will appear on the gradients library.
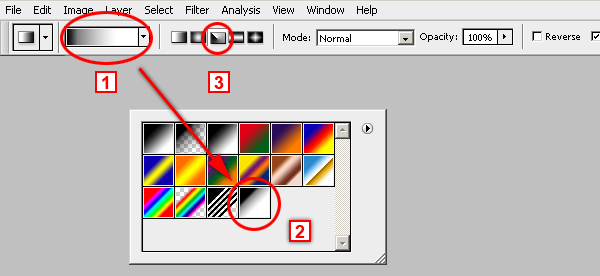
Select the gradient tool and then from the gradients pull down menu (1), choose the gradient we´ve just created(2). Select the ANGLE GRADIENT option (3).
Check the image below to see how to apply the gradient. Place the cross on the top left corner of the image and drag it to the right.
It is very important to start (point 1) the gradient at the very top left corner of the image or even outside the image, but never inside the image, it won´t look good.
Since we are using the ANGLE GRADIENT option, it doesn´t matter where you release the mouse (point 2) as long as you keep the line horizontal.
You should get a result similar to this one:
Prepare the Text
This stage involves much more than typing a word. You will have to create a layer for each character of the word. That´s because we will be using Layer Styles. And each letter will have its own Layer Style assigned to it.
Before starting, download the
Disco Deck font and install it on your system. To install a font on your system follow these instructions for
MAC or
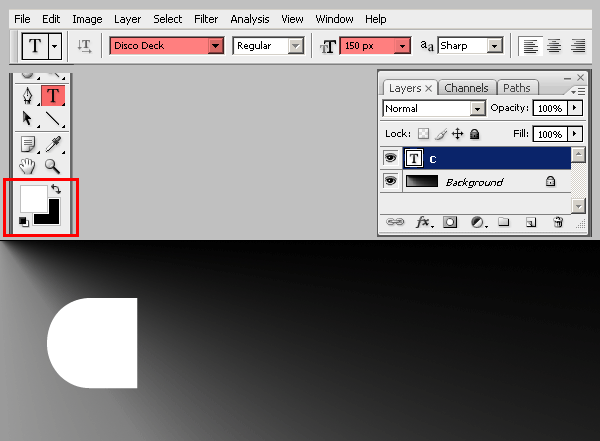
PCAfter installing the font, select the Text tool, set 150px as the font size, and type the letter
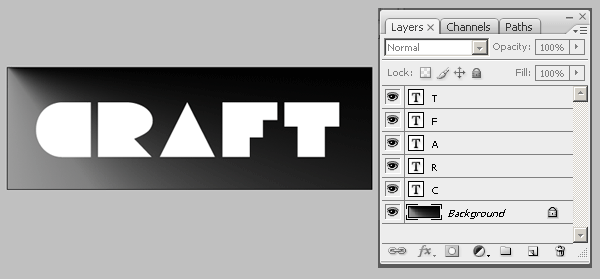
C.Press CTRL + ENTER (on PCs) or COMMAND + RETURN (on MACs) to release the tool. Click again with the text tool and a new text layer will be created. Type the letter R and release the tool again by pressing CTRL + ENTER (on PCs) or COMMAND + RETURN (on MACs). Do the same over and over until you have all the five letters on a different text layer each:
Now we are going to arrange the letters to get the overlapped look of the final effect.
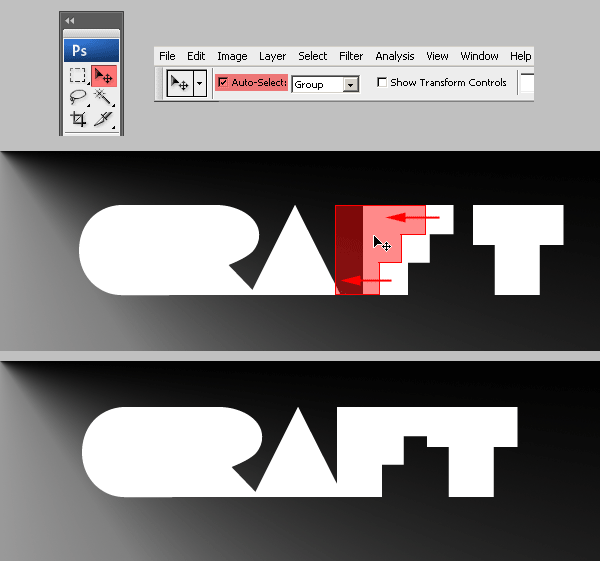
That should be fairly easy. Just select the MOVE tool, check the AUTO SELECT option, and drag each letter closer to the other and overlap them as much as you want.
Creating and Applying the Papercraft Effect Layer Style
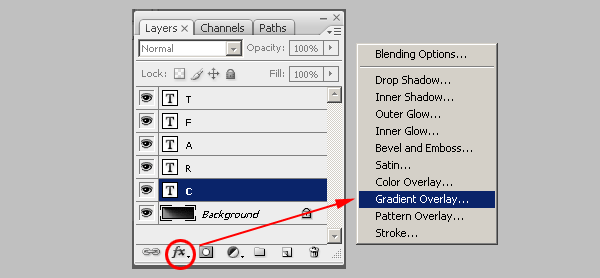
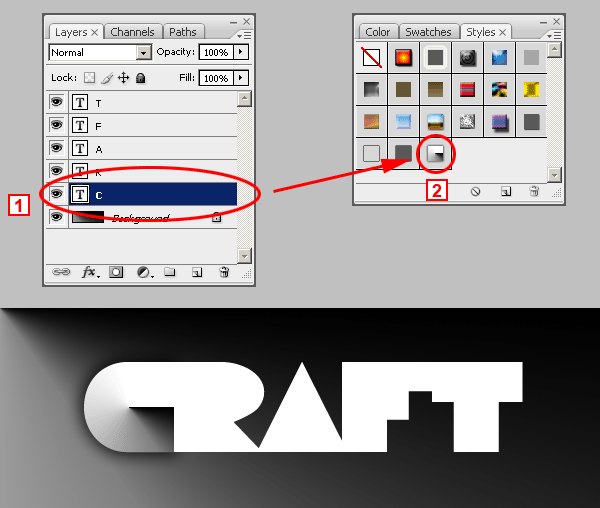
To achieve the shaded paper effect we will create a single Layer Style and will apply it to each letter. Since each letter´s shape is different from the other, we will have to change the shading effect for each one. Go to theLAYERS PALETTE and select the layer with the letter C in it. Then choose GRADIENT OVERLAY from the Layer Effects popup menu.
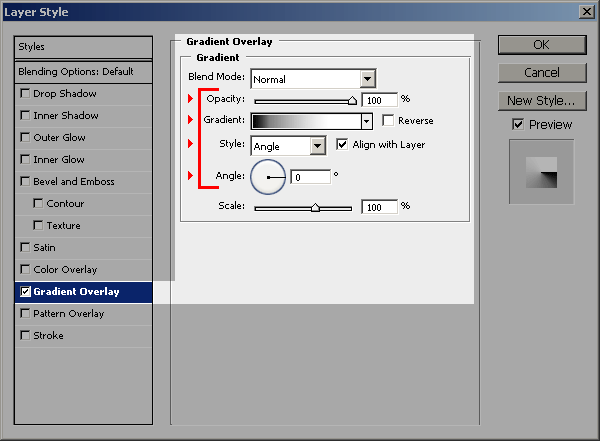
Copy the following settings, and keep the window open. DON´T press OK yet. Remember to use the new gradient we have already created some steps before:
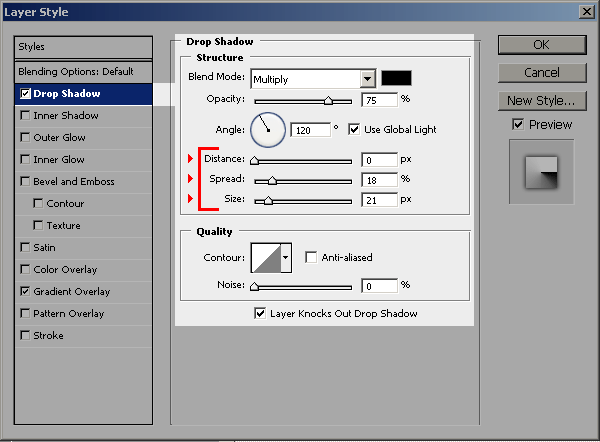
Now click on the DROP SHADOW Layer Effect and use the following settings. Keep the window open, DON´T press OK yet.
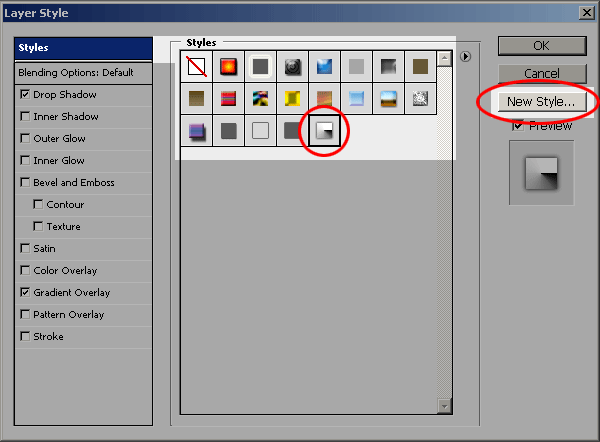
Click on the STYLES option on the top of the window and then click on the NEW STYLE button and give it a name. The newly created style will show last on the list of styles. Now you can press OK to close the LAYER STYLES window.:
To apply the new style to each letter you must select a layer (1) and then click on the new style on located on theSTYLES PALETTE (2).
Repeat the same for each letter. Don´t worry about the results. They will look incorrect but we will deal with that later. You will end up with something like this:
Giving the Final Touches to the Papercraft Effect
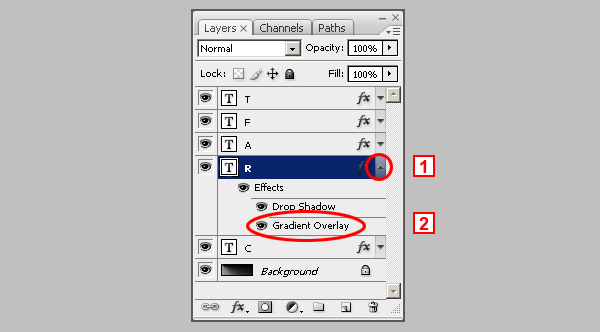
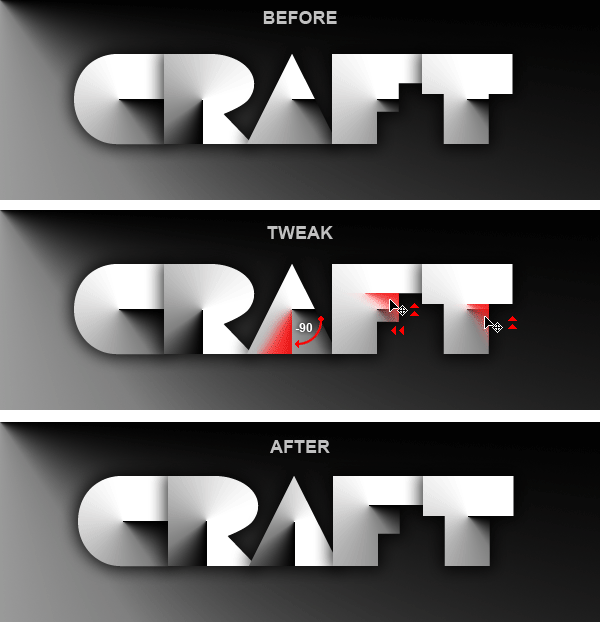
Although the effect is complete, the simulated paper cuts don´t look good. Let´s correct that. Go to the LAYERS PALETTE, select the layer with the letter R and click on the tiny arrow at the right (1). This will display all the Layer Effects of the text layer. Double click on the GRADIENT OVERLAY effect (2). This will open the LAYER STYLESwindow displaying the Gradient Overlay settings.
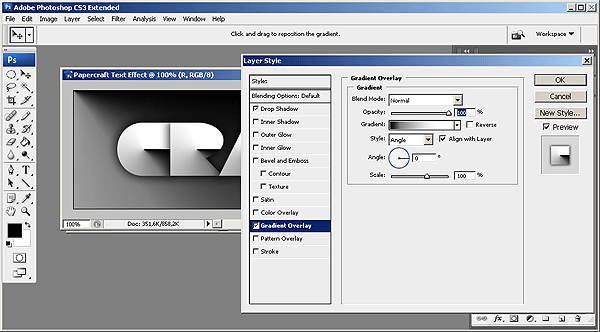
Move the LAYER STYLE window until you can see the letter R. You should do this because you can only edit the gradient position of the letter R while the LAYER STYLE window is open.
First, type -90 in the Angle setting of the Gradient Overlay window or you can also drag the gradient angle selector until it reads -90 degrees.
DON´T CLOSE THE LAYER STYLES WINDOW YET. You will see how the letter
R gradient has changed its rotation and it is vertical instead of horizontal. In the next step we will move the gradient a little bit to the left to make it look better.

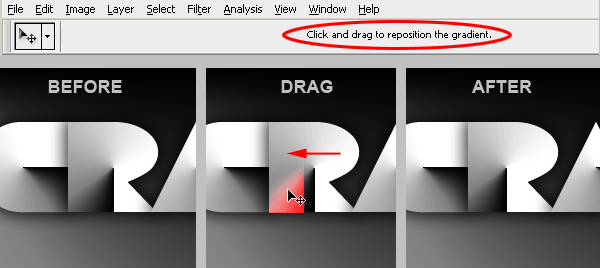
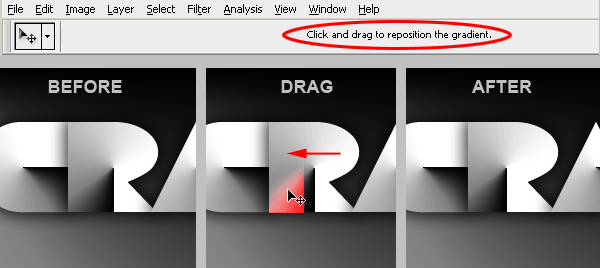
You should still have the LAYER STYLES window open. If not, then open it as explained a couple of steps above. Now check at the top of the screen and you will se a message that says
Click and drag to reposition the gradient. This means that while the
LAYER STYLES window is open, you will be able to exactly click and drag the gradient inside the letter
R, and reposition it at will.

When you are done, close the LAYER STYLES window. You image should now look like this one:
To reach the desired result, you should continue tweaking the rest of the gradients until they look like the final result. Check the image below to see a diagram of the changes you should make:
Giving a Touch of Color
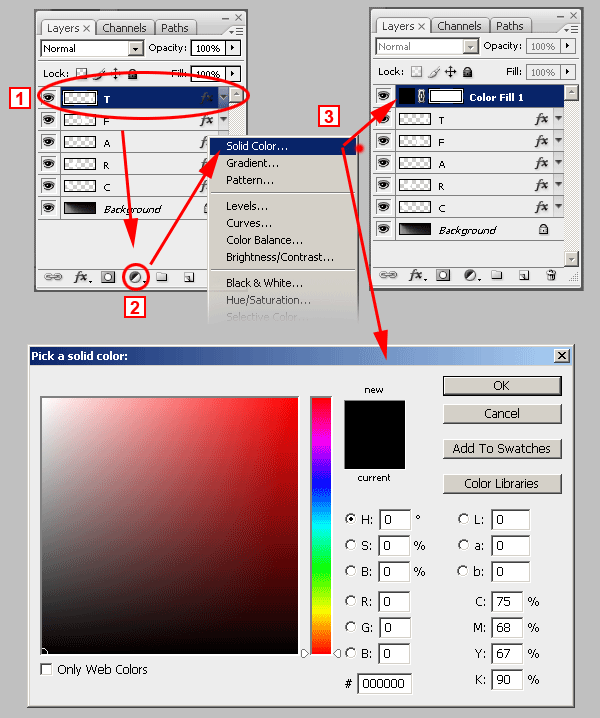
The effect is finished. Since each letter has its own Layer Style, you can change the color of the gradient to whatever you want, as long as you keep the sharp paper cut shading effect. Let´s do something simple. Create a new layer at the top of all layers. 1 – Select the last layer (the T layer in this example). 2 – Click on theADJUSTMENT LAYER icon and select SOLID COLOR. 3 – A new color fill layer will be created and the color picker window will open at the same time.
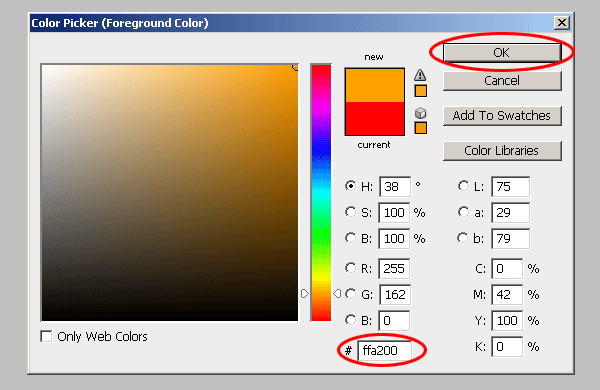
Choose a color. Any color you want. You will be able to change it later. In this case we used #FFA200. Click OKand the layer will be filled with that color.
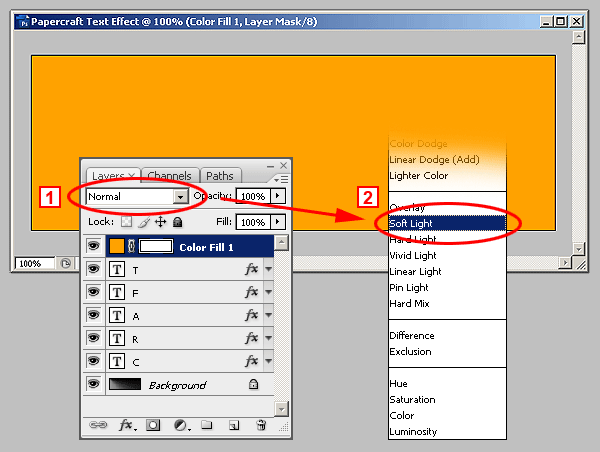
After that, Go to the LAYERS PALETTE and from the BLENDING MODES pull down menu (1), select SOFT LIGHT (2).
Finally! Here´s the finished Papercraft Text Effect. Try it with different fonts and with different colors. Post your results on the comments section at the end of this article.